
By default Daisy Diff is using the Dojo Toolkit for presentation of the html output. This offers annotation tooltips on the result that allow the user to move back and forth between differences.
Default Values are
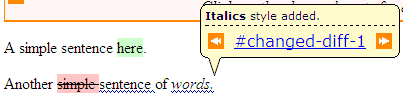
Here is an example (HTML mode):

You can change the default presentation by updating (or replacing) the CSS used by the resulting file. Open the diff.css file to look at the present values.
Inside the file you will see several CSS declarations such as
Override/Change this values are you are free to customize the presentation!
Let’s assume that instead of the default values you want to have the following
You modify the css file as below
span.diff-html-removed { color: red; text-decoration: line-through; cursor: default; }
span.diff-html-added { color: blue; cursor: default; }
span.diff-html-changed { color: black; border-bottom: dotted 2px red; cursor: default; text-decoration: none; }
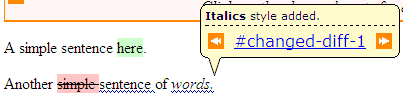
and now you have the requested result!